Epicurious User Generated Menus
After we ported Epicurious over to a Node.js-based system, we got to focus on building out some new features for the site. Next up on our list was building a menu content type and then allowing users to input menus and publish them to the site. This was an exciting project because we'd be opening up a bit of the content creation to the public and allow them to assemble their own menus built off of Epicurious recipes.
This project was coded from the ground up. I worked on a good portion of the project including writing the UI in React, wiring up the UI to a REST back-end, setting up the back-end to store data in a db, and styling the pages using SASS/CSS and using a mobile-first approach.
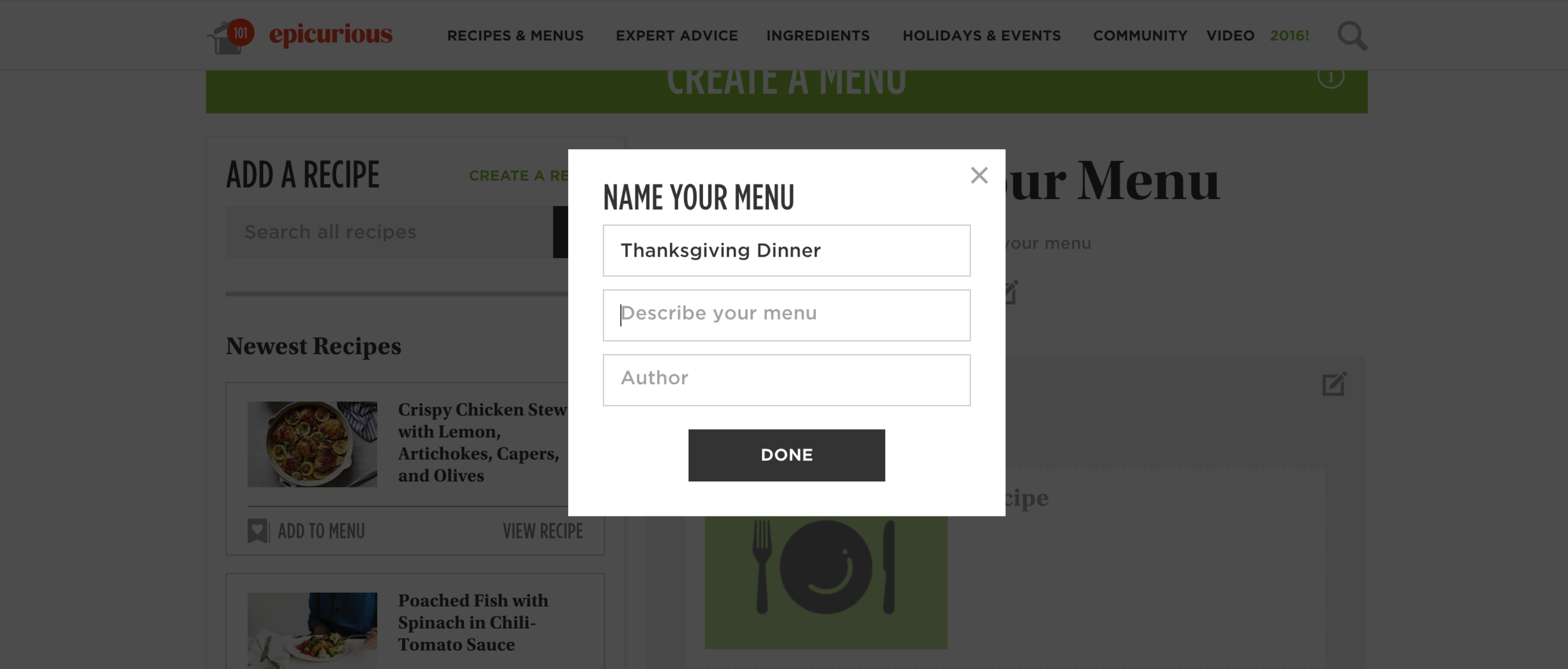
As a new content type with no previous stuff to port over, we could dive fully into React to code the pages up. We built them using an isomorphic approach where the content renders on the server for SEO purposes, but also renders client-side to layer in additional client-side functionality. The application has a form to allow users to enter data to create and publish a menu. The form has many React components that all need to interact correctly based on the current user action. For example, the user enters data in a modal which then updates a component on the page.
I didn't use Flux to tie everything together, but I did take some of the concepts to write a Flux-lite approach. I set up a store for the menu data which then each component used to update based on the state of the data. I tried to keep everything working using the React approach of a single direction data flow. This approach worked out pretty well and I do see the benefits of it compared to my previous work with Backbone. In previous Backbone projects, I would have to set up lots of listeners and managers to broker communications between all of my sub-components. You start to lose track of what component knows about others and end up hacking things sometimes to have 1 component update after another one does.
The single direction flow simplified things and I think I was able to set up each component on the page to be aware only of its own data and I think we have a pretty de-coupled application.
Visit live site (requires a free Epicurious account)